CSS: Fundamentos de Flex
Teoría: ¿Qué es Flex?
Cuando diseñamos una web con CSS, los elementos siguen el orden del HTML, pero a veces necesitamos una distribución más flexible. Antes, usábamos float o position, pero eran soluciones complicadas.
Flexbox simplifica el diseño al permitirnos alinear y distribuir elementos de manera eficiente en cualquier dirección.
¿Qué es Flexbox?
Flexbox es un modelo de diseño en CSS que nos permite distribuir elementos dentro de un contenedor de manera eficiente, tanto en dirección horizontal como vertical.

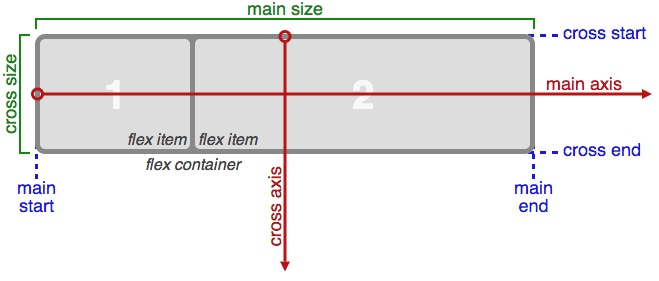
Como puedes ver, en Flexbox los elementos se organizan en dos ejes:
- Eje principal (
x): es la línea en la que los elementos se alinean por defecto. Generalmente es horizontal, pero puede cambiarse. - Eje transversal (
y): es perpendicular al eje principal.
A diferencia de métodos más antiguos, con Flexbox podemos alinear, espaciar y distribuir los elementos de forma más intuitiva y sin necesidad de usar float o márgenes complicados.
Creando un contenedor flexible
Para usar Flexbox, el primer paso es definir un contenedor flexible. Esto se hace aplicando display: flex al contenedor que va a organizar los elementos internos.
👉 Haz clic para ver el ejemplo: Ver ejemplo en CodePen
¿Qué sucede aquí?
display: flexconvierte a.contenedoren un contenedor flexible.- Sus elementos internos (
.elemento) se alinean automáticamente en el eje x sin necesidad de usarfloatniinline-block. - Los elementos siempre tratan de ocupar sólo el espacio necesario y permanecen en una sola línea a menos que indiquemos lo contrario.
Regla importante: ya no necesitamos float
Antes, cuando usábamos float, muchas veces teníamos que agregar clear para evitar problemas con la disposición de otros elementos. Ahora, Flexbox maneja estos casos de forma automática.
Sin embargo, al trabajar con Flexbox, algunas propiedades que quizás usabas antes ya no funcionarán dentro del contenedor flexible, por ejemplo:
En lugar de depender de estas propiedades, Flexbox nos ofrece otras herramientas más potentes que veremos en las siguientes lecciones.
¿Cuándo usar Flexbox?
Flexbox es ideal cuando necesitamos:
✅ Crear diseños flexibles y adaptativos sin escribir demasiado código.
✅ Centrar elementos de manera sencilla (¡sin trucos complicados!).
✅ Distribuir elementos equitativamente sin calcular márgenes manualmente.
✅ Hacer que los elementos respondan dinámicamente al tamaño del contenedor.
✅ Fijar un pie de página en la parte inferior sin importar la altura de la página.
Resumen
- Flexbox nos ayuda a organizar elementos de manera más flexible y sin necesidad de
floatoposition. - Un contenedor flexible se crea con
display: flex, organizando sus elementos en un eje principal y un eje transversal. - Propiedades como
floatycleardejan de funcionar dentro de un contenedor flexible. - Flexbox es ideal para crear diseños adaptables, alinear elementos y distribuir espacios eficientemente.
En la próxima lección veremos más detalles sobre cómo controlar la dirección y el alineamiento de los elementos dentro de Flexbox.
Completado
0 / 10