CSS: Fundamentos de Flex
Teoría: Alineación de elementos en el eje transversal
Alinear elementos en el eje transversal es clave para crear diseños equilibrados. Con align-items, podemos controlar su posición dentro del contenedor flexible de forma sencilla y eficiente. Veamos cómo funciona.
¿Cómo usar align-items?
Cuando un elemento es un contenedor flex, sus elementos internos pueden alinearse de diferentes formas en el eje transversal (también llamado eje secundario). Esto se logra con la propiedad align-items.
Para entenderlo mejor, crearemos un contenedor con varios bloques de diferente tamaño dentro:
👉 Haz clic para ver el ejemplo: Ver ejemplo en CodePen
Ahora veamos los distintos valores que podemos usar en align-items.
align-items: stretch (valor por defecto)
Por defecto, los elementos internos se expanden para ocupar toda la altura disponible dentro del contenedor. Esto ocurre solo si los elementos no tienen una altura establecida manualmente.
Si uno de los elementos tiene una altura específica, los demás lo seguirán ajustándose automáticamente.
align-items: flex-start
Con este valor, los elementos se alinean en la parte superior (inicio del eje transversal).
Ejemplo:
👉 Haz clic para ver el ejemplo: Ver ejemplo en CodePen
align-items: center
Este valor centra los elementos en el eje transversal, sin importar su altura.
Ejemplo:
👉 Haz clic para ver el ejemplo: Ver ejemplo en CodePen
align-items: flex-end
Aquí los elementos se alinean en la parte inferior del contenedor.
Ejemplo:
👉 Haz clic para ver el ejemplo: Ver ejemplo en CodePen
align-items: baseline
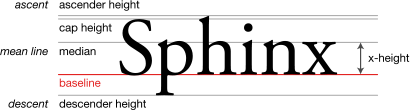
Este valor alinea los elementos según la línea base del texto dentro de ellos. Es útil cuando los textos tienen distintos tamaños y queremos que las letras se alineen correctamente.
La siguiente imagen muestra cómo se alinea la línea base:

Ejemplo:
👉 Haz clic para ver el ejemplo: Ver ejemplo en CodePen
Resumen
align-items: stretch(por defecto) hace que los elementos se expandan para llenar el contenedor.align-items: flex-startalinea los elementos en la parte superior del contenedor.align-items: centercentra los elementos en el eje transversal.align-items: flex-endalinea los elementos en la parte inferior del contenedor.align-items: baselinealinea los textos de los elementos a lo largo de su línea base.
Completado
0 / 10